Website Design Ideas sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Embark on a journey through the world of website design as we explore unique layouts, captivating color schemes, responsive design essentials, and the power of typography.
Website Design Ideas
When it comes to designing a website, creativity and innovation play a crucial role in capturing the attention of visitors. Here are some design ideas to consider for your next project.
Innovative Layout Concepts
- Grid-Based Layout: Organizing content in a grid format can create a clean and structured look for your website.
- Asymmetrical Layout: Breaking away from traditional symmetrical designs can add visual interest and uniqueness to your site.
- Split Screen Design: Utilizing a split-screen layout can help highlight multiple elements or messages simultaneously.
Unique Color Schemes
- Monochromatic Palette: Using varying shades of a single color can create a sophisticated and elegant look.
- Contrasting Colors: Pairing colors that are opposite on the color wheel can make elements stand out and create visual impact.
- Gradient Effects: Incorporating gradients can add depth and dimension to your design, making it more dynamic.
Importance of Responsive Design
Responsive design is essential in today’s digital landscape as more people access websites on mobile devices. Ensuring your site is responsive means it adapts to different screen sizes and devices, providing a seamless user experience regardless of how visitors access your site.
Role of Typography
The choice of typography can greatly impact the overall aesthetics of a website. From font styles to spacing and alignment, typography helps establish the tone and personality of your site. Selecting the right fonts can enhance readability and convey your brand message effectively.
Navigation and User Experience

When designing a website, it is crucial to focus on navigation and user experience to ensure visitors can easily find what they are looking for and have a positive interaction with the site. Here are some key points to consider:
Intuitive Navigation Features
- Include a clear and organized menu at the top of the page with easily identifiable categories.
- Utilize breadcrumbs to show users their path and help them navigate back to previous pages.
- Implement a search bar for users to quickly find specific content.
- Use clickable buttons or links that are visually distinct to guide users through the site.
Organizing Content for Easy Access
- Categorize content logically and group related information together.
- Limit the number of menu items to avoid overwhelming users.
- Use descriptive headings and subheadings to break up content and make it easier to scan.
- Consider implementing filters or sorting options for large amounts of content.
Significance of Clear Call-to-Action Buttons
- Place call-to-action buttons prominently on the page to encourage user engagement.
- Use clear and concise text on buttons to indicate the desired action, such as “Buy Now” or “Learn More”.
- Make sure buttons stand out visually with contrasting colors or bold fonts.
Influence of User Personas on Design Decisions
- Create user personas based on research to understand the needs and preferences of your target audience.
- Tailor the website design to cater to the specific behaviors and goals of different user personas.
- Consider how user personas would navigate the site and what information they would be looking for.
Visual Elements and Multimedia: Website Design Ideas

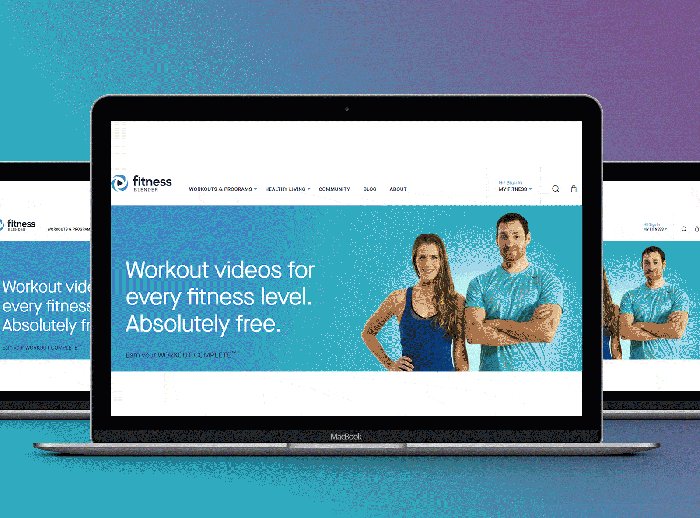
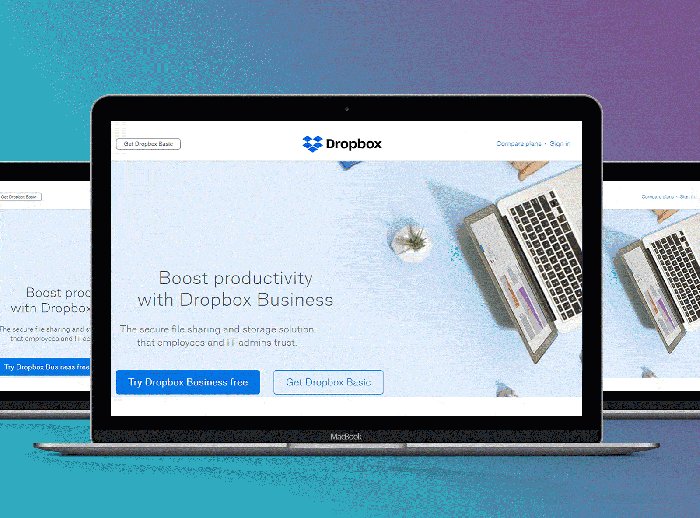
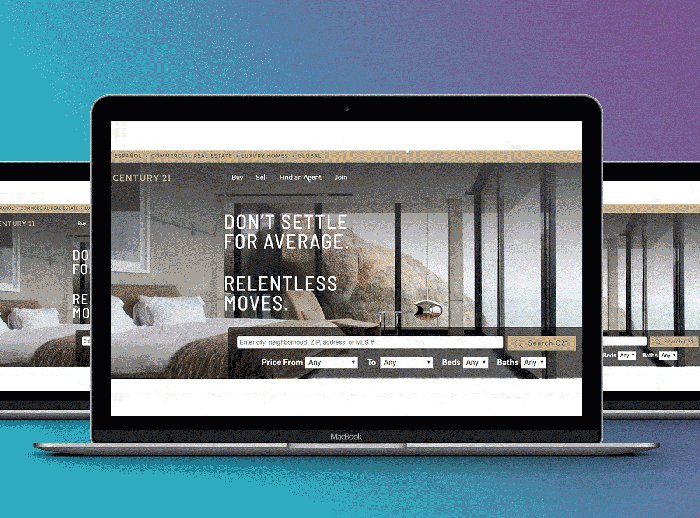
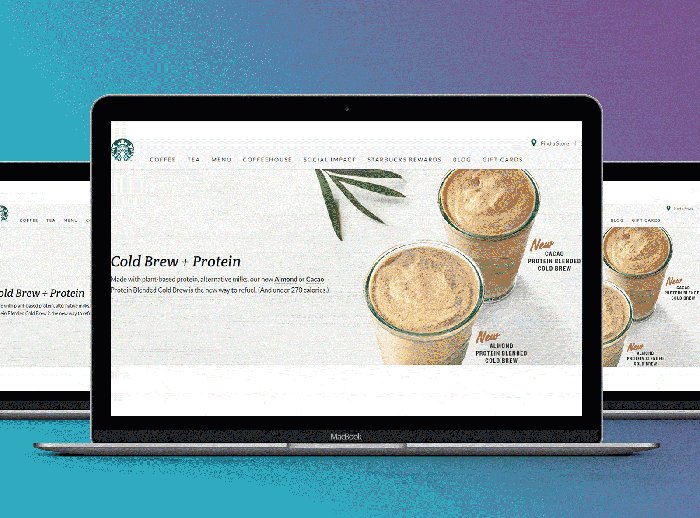
When it comes to website design, visual elements and multimedia play a crucial role in capturing the attention of users and enhancing their overall experience. High-quality images and videos can significantly impact website engagement, making it more appealing and interactive for visitors.
Impact of High-Quality Images and Videos
Using high-quality images and videos on a website can make a lasting impression on users, conveying information more effectively and creating a visually appealing experience. Whether it’s showcasing products, telling a story, or providing tutorials, multimedia content can engage users and keep them interested in exploring the site further.
- Utilize stunning product images to highlight features and benefits, encouraging users to make a purchase.
- Incorporate videos to demonstrate how a product works or to share customer testimonials, building trust and credibility.
- Create visually captivating graphics and animations to convey complex information in a simple and engaging way.
Creative Integration of Multimedia Content, Website Design Ideas
To enhance user interaction and create a memorable experience, websites can creatively integrate multimedia content in various ways. From interactive galleries and sliders to background videos and parallax effects, there are endless possibilities to make the website visually appealing and engaging.
- Implement interactive elements like quizzes, polls, or games to encourage user participation and increase time spent on the site.
- Use animations and transitions to guide users through the website seamlessly, creating a dynamic and engaging browsing experience.
- Integrate audio elements like background music or sound effects to enhance the overall atmosphere and evoke emotions in visitors.
Balance of Visual Elements and Content
While visual elements are essential for capturing attention and creating a visually appealing website, it is crucial to strike a balance with textual content for a harmonious design. Too many visuals can overwhelm users and distract them from the main message, so it’s important to maintain a balance between images, videos, and written content.
- Ensure that visuals complement the text and enhance the overall message, rather than overpowering it.
- Use whitespace effectively to give breathing room to visual elements and prevent the design from feeling cluttered.
- Optimize images and videos for faster loading times to provide a seamless browsing experience for users.
Branding and Identity
In the world of website design, incorporating brand elements effectively is crucial for creating a strong and recognizable identity for a business or organization. By seamlessly integrating logos, color palettes, and fonts, web designers can reinforce brand identity and leave a lasting impression on visitors.
Incorporating Brand Elements
When designing a website, it is essential to use brand elements such as logos, color schemes, and fonts consistently throughout all web pages. Logos should be prominently displayed on the homepage and strategically placed on other pages to maintain brand recognition. Color palettes should align with the brand’s established colors to create a cohesive look and feel. Fonts should also reflect the brand’s personality and style to reinforce brand identity.
Maintaining Brand Consistency
To ensure brand consistency across different web pages, designers should establish brand guidelines that Artikel how brand elements should be used. These guidelines should include rules for logo placement, color usage, and font selections. By following these guidelines, designers can maintain a cohesive brand identity throughout the website.
Role of Storytelling
Storytelling plays a significant role in creating a unique brand identity through design. By incorporating storytelling elements into website content, designers can engage visitors on an emotional level and convey the brand’s values and mission. Through compelling narratives and visuals, websites can create a memorable brand experience that resonates with visitors.
Reinforcing Brand Identity
Logos, color palettes, and fonts are powerful tools for reinforcing brand identity. Logos serve as visual representations of the brand and should be prominently displayed on all web pages. Color palettes should evoke the brand’s personality and create a consistent visual identity. Fonts should reflect the brand’s tone and style, enhancing the overall brand experience for visitors.





