Understanding Google’s Page Experience Update brings a fresh perspective on website performance in the digital landscape, highlighting key elements that impact user experience and search rankings. Dive into the world of Core Web Vitals, mobile-friendliness, page load speed, and secure browsing to unlock the secrets of successful online presence.
Get ready to revolutionize your website with the latest insights from Google’s Page Experience Update and stay ahead of the competition in the ever-evolving online realm.
Introduction to Google’s Page Experience Update: Understanding Google’s Page Experience Update
Google’s Page Experience Update is a significant algorithm change that focuses on user experience as a ranking factor for websites. This update aims to reward websites that provide a better overall experience for users, including factors like page loading speed, mobile-friendliness, safe browsing, and more.
Impact on Website Rankings
The Page Experience Update can have a significant impact on website rankings in Google search results. Websites that offer a seamless and enjoyable user experience are likely to rank higher, while those with poor user experience may see a drop in their rankings.
Main Components of the Update
- Core Web Vitals: These are a set of metrics related to speed, responsiveness, and visual stability of a webpage.
- Mobile-Friendliness: Ensuring that websites are optimized for mobile devices is crucial for a positive user experience.
- Safe Browsing: Websites with security issues like malware or phishing may be penalized in rankings.
- HTTPS: Using a secure HTTPS connection is important for protecting user data and building trust.
- No Intrusive Interstitials: Avoiding pop-ups or interstitials that disrupt the user experience is key.
Core Web Vitals

Core Web Vitals are a set of specific factors that Google considers important in measuring the overall user experience on a website. These metrics help site owners understand how well their site performs in terms of speed, interactivity, and visual stability, which are crucial for providing a positive user experience.
Metrics of Core Web Vitals
Improving Core Web Vitals can significantly enhance user experience by focusing on three main metrics:
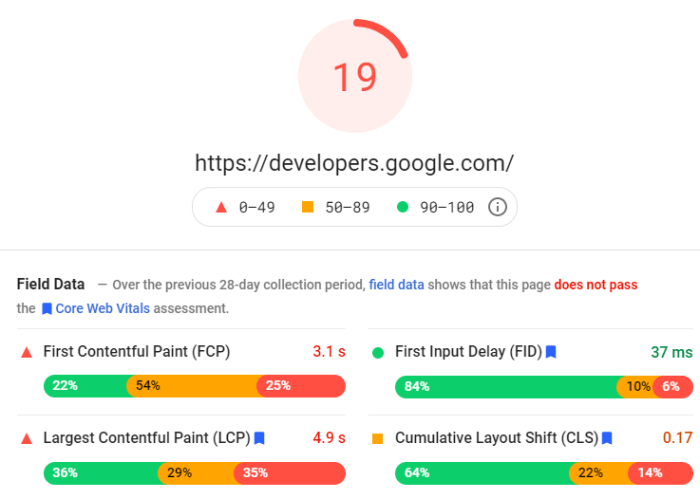
- Largest Contentful Paint (LCP): This metric measures how long it takes for the main content of a webpage to load. A fast LCP ensures that users can quickly access the most important information on the page.
- First Input Delay (FID): FID measures the time it takes for a webpage to become interactive. A low FID ensures that users can interact with the page without delays, leading to a more engaging experience.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a webpage by assessing any unexpected layout shifts. Minimizing CLS helps prevent users from clicking on unintended elements due to sudden changes in the layout.
Mobile-Friendliness
Mobile-friendliness plays a crucial role in Google’s Page Experience Update as it focuses on providing users with a seamless and enjoyable browsing experience on mobile devices. With the increasing number of users accessing websites through their smartphones and tablets, it is essential for websites to be optimized for mobile to meet user expectations and improve overall user experience.
Optimizing Websites for Mobile Devices
Optimizing websites for mobile devices involves several key strategies to ensure a smooth and responsive experience for users:
- Implement responsive design: Ensure that your website is designed to adapt to different screen sizes and resolutions, providing a consistent experience across all devices.
- Optimize page speed: Reduce loading times by compressing images, minifying CSS and JavaScript files, and leveraging browser caching to improve performance on mobile devices.
- Use mobile-friendly fonts and buttons: Choose fonts that are easy to read on smaller screens and ensure that buttons are large enough to tap without accidentally clicking on other elements.
- Enable Accelerated Mobile Pages (AMP): Implement AMP to create faster-loading versions of your web pages for mobile users, enhancing the overall mobile experience.
Impact on Search Rankings
Having a mobile-friendly website not only enhances user experience but also has a significant impact on search rankings. Google prioritizes mobile-friendly websites in search results, giving them a ranking boost compared to non-mobile-friendly sites. With the Page Experience Update, mobile-friendliness is now a key ranking factor, making it essential for websites to prioritize mobile optimization to improve visibility and organic traffic.
Page Load Speed
Page load speed plays a crucial role in the user experience of a website, especially in the context of Google’s Page Experience Update. A fast-loading website not only enhances user satisfaction but also positively impacts rankings. Therefore, it is essential for website owners to prioritize optimizing their page load speed.
Strategies for Improving Website Load Times
- Optimize Images: Compress images without compromising quality to reduce file size and improve load speed.
- Minimize HTTP Requests: Reduce the number of elements on a page that require separate HTTP requests for faster loading.
- Enable Browser Caching: Utilize browser caching to store frequently accessed resources locally, reducing load times for returning visitors.
- Minify CSS, HTML, and JavaScript: Remove unnecessary characters, spaces, and comments from code to reduce file sizes and improve load speed.
- Utilize Content Delivery Networks (CDNs): Distribute website content across multiple servers globally to reduce latency and improve load speed for users in different locations.
Tools and Resources for Measuring and Optimizing Page Speed
- Google PageSpeed Insights: Analyze website performance and receive suggestions for optimizing load speed.
- GTmetrix: Test website speed and receive actionable recommendations for improvement.
- WebPageTest: Evaluate website performance, including load times and detailed performance metrics.
- Lighthouse: Built into Chrome DevTools, Lighthouse provides audits and recommendations for improving website performance.
- AMP (Accelerated Mobile Pages): Implement AMP to create fast-loading mobile pages that prioritize speed and user experience.
Secure Browsing (HTTPS)

When it comes to Google’s Page Experience Update, one crucial aspect website owners need to pay attention to is secure browsing, also known as HTTPS. This protocol ensures that the data exchanged between users and the website is encrypted and secure, providing a safer browsing experience for everyone involved.
Benefits of Migrating to HTTPS, Understanding Google’s Page Experience Update
- Improved Security: By migrating to HTTPS, website owners can protect their users’ sensitive information, such as personal details and payment data, from potential cyber threats.
- Boost in Rankings: Google considers HTTPS as a ranking factor, so websites that have migrated tend to perform better in search results, ultimately driving more organic traffic.
- Enhanced User Trust: Seeing the padlock icon in the address bar instills confidence in users that their data is secure, leading to increased trust in the website and brand.
Impact on User Trust and Website Credibility
- Positive User Perception: Websites with HTTPS are perceived as more trustworthy and reliable by users, as they know their information is protected during their browsing session.
- Higher Conversion Rates: With the assurance of secure browsing, users are more likely to complete transactions, sign up for services, or engage with the website, resulting in improved conversion rates.
- Reduced Risks of Cyber Attacks: HTTPS helps mitigate the risk of data breaches and cyber attacks, safeguarding both the website owner and the users from potential security threats.