Creating Interactive Infographics takes creativity and strategy to a whole new level. Dive into the world of captivating visuals and user engagement with this dynamic form of storytelling.
Unleash your creativity and learn how to design and present information in a visually appealing and interactive way to leave a lasting impact on your audience.
Introduction to Interactive Infographics
Interactive infographics are dynamic visual representations of information that allow users to engage and interact with the content. Unlike static infographics, interactive ones provide a more immersive experience by enabling users to explore data, click on elements for more information, and even manipulate the content themselves.
The benefits of using interactive infographics over static ones are numerous. They can increase user engagement and retention as they offer a more engaging and personalized experience. Interactive infographics also allow for a deeper level of data exploration, making complex information easier to understand and digest. Additionally, they can help drive more traffic to a website or social media channels, as users are more likely to share interactive content with their network.
Examples of Successful Interactive Infographic Campaigns
- One successful interactive infographic campaign was ‘The Evolution of Music’ by Google, which allowed users to explore the history of music genres through an interactive timeline.
- The ‘Water Use in America’ interactive infographic by Circle of Blue provided users with a visual representation of water consumption patterns across different states in the U.S., leading to increased awareness and advocacy for water conservation.
- Nike’s ‘Choose Your Winter Adventure’ interactive infographic engaged users by allowing them to select different paths and activities, showcasing Nike products in various winter scenarios.
Designing Interactive Infographics
Creating engaging interactive infographics involves key design principles that can captivate users and effectively convey information. Choosing the right colors, fonts, and layout is crucial for better user engagement, while incorporating animations and interactive elements can enhance the overall experience.
Key Design Principles
- Keep it simple: Avoid clutter and focus on a clean, easy-to-navigate design.
- Visual hierarchy: Use different font sizes, colors, and styles to emphasize important information.
- Consistent branding: Maintain a cohesive look with your brand colors and fonts.
- User-friendly navigation: Ensure intuitive navigation to guide users through the infographic.
Choosing Colors, Fonts, and Layout
- Colors: Select a color palette that complements your content and evokes the right emotions. Use contrasting colors for text and background for readability.
- Fonts: Opt for easy-to-read fonts that align with your brand’s style. Mix font sizes and styles to create visual interest.
- Layout: Organize content in a logical flow, with clear sections and visual hierarchy. Utilize white space to prevent overcrowding.
Incorporating Animations and Interactive Elements
- Use animations to highlight key points or guide the user’s attention. Avoid excessive animations that may distract from the main content.
- Include interactive elements like clickable buttons, hover effects, or scroll-triggered animations to engage users and make the infographic more dynamic.
- Test the interactive features to ensure they enhance the user experience without causing confusion or technical issues.
Tools and Software for Creating Interactive Infographics

Interactive infographics are a powerful way to engage your audience and convey complex information in a visually appealing manner. To create these dynamic visuals, you’ll need the right tools and software at your disposal. Let’s explore some popular options and compare their features for designing interactive infographics.
Popular Tools for Creating Interactive Infographics
- Adobe Animate: Adobe Animate is a versatile tool that allows you to create interactive animations and infographics with ease. It offers a wide range of features for adding interactivity to your designs.
- Tableau: Tableau is a data visualization software that can be used to create interactive infographics based on your datasets. It offers powerful analytics tools and a user-friendly interface.
- Infogram: Infogram is a web-based tool that provides a simple drag-and-drop interface for creating interactive infographics. It offers a variety of templates and customization options.
Comparison of Platforms
- Adobe Animate: Known for its robust features and flexibility, Adobe Animate is ideal for creating complex interactive infographics. However, it may have a steeper learning curve for beginners.
- Tableau: Tableau is great for creating interactive infographics based on data, making it perfect for businesses and organizations looking to visualize their data in a compelling way.
- Infogram: Infogram is user-friendly and intuitive, making it a great choice for those new to interactive infographic design. It offers a good balance between ease of use and customization options.
Step-by-Step Guide: Creating Interactive Infographics with Infogram
- Sign up for an Infogram account and choose a template that suits your infographic style.
- Import your data or content into the template and customize the design elements to match your branding.
- Add interactive features such as clickable buttons, hover effects, and animations to engage your audience.
- Preview your interactive infographic to ensure everything works smoothly, then publish it on your website or share it on social media.
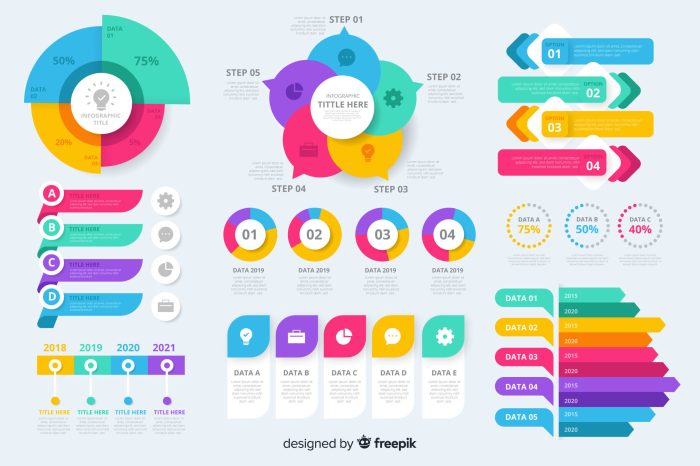
Data Visualization Techniques
When it comes to creating interactive infographics, data visualization techniques play a crucial role in conveying complex information in a visually appealing manner. By using various methods to represent data sets, you can make your infographics more engaging and easier to understand.
Charts
- Bar Charts: Ideal for comparing data across different categories.
- Line Charts: Great for showing trends over time.
- Pie Charts: Useful for displaying proportional data.
Maps
- Choropleth Maps: Depict data by shading different geographic areas based on values.
- Dot Distribution Maps: Show data points on a map to indicate density or distribution.
- Cartograms: Distort map boundaries to represent data, such as population size.
Graphs
- Network Graphs: Display relationships between entities in a network.
- Scatter Plots: Plot data points to observe correlations between variables.
- Tree Diagrams: Hierarchically visualize data in a branching structure.
User Engagement Strategies

Enhancing user engagement through interactive elements is crucial for the success of interactive infographics. By incorporating elements like clickable buttons, animations, quizzes, and interactive maps, you can captivate your audience’s attention and encourage them to explore the content further.
The Importance of Storytelling in Interactive Infographics, Creating Interactive Infographics
Storytelling plays a vital role in interactive infographics as it helps to create a cohesive narrative that guides users through the information presented. By structuring your content in a storytelling format, you can make complex data more digestible and engaging for your audience.
Optimizing Interactivity for Different Devices and Screen Sizes
It’s essential to optimize interactivity for various devices and screen sizes to ensure a seamless user experience. This can be achieved by using responsive design techniques that adapt the layout and functionality of the infographic based on the user’s device, whether it’s a desktop, tablet, or smartphone.
Interactive Infographics for Marketing and Branding: Creating Interactive Infographics
Interactive infographics are a powerful tool for marketing and branding, allowing companies to engage with their audience in a more interactive and visually appealing way. By integrating interactive infographics into a digital marketing strategy, businesses can convey complex information in a more digestible format, leading to increased user engagement and brand awareness. Let’s explore how interactive infographics can be used effectively for marketing and branding purposes.
Benefits of Using Interactive Infographics for Marketing
- Enhanced user engagement: Interactive infographics capture the audience’s attention and encourage them to interact with the content, leading to longer browsing times and increased brand exposure.
- Data visualization: Interactive infographics allow businesses to present data and statistics in a visually appealing and easy-to-understand format, making complex information more accessible to the audience.
- Increased social sharing: Interactive infographics have a higher likelihood of being shared on social media platforms due to their engaging nature, helping to amplify brand reach and visibility.
Integrating Interactive Infographics into Digital Marketing Strategy
- Create shareable content: Develop interactive infographics that are not only informative but also shareable, encouraging users to spread the content across various platforms.
- Optimize for mobile: Ensure that interactive infographics are mobile-responsive to reach a wider audience and provide a seamless user experience across different devices.
- Track and analyze performance: Monitor the performance of interactive infographics by tracking engagement metrics, such as clicks, shares, and time spent on the content, to optimize future campaigns.
Successful Case Studies of Interactive Infographics Campaigns
- Red Bull’s “Stratos” Mission: Red Bull created an interactive infographic detailing Felix Baumgartner’s record-breaking jump from the stratosphere, captivating audiences worldwide and reinforcing Red Bull’s brand image as an adventurous and daring company.
- Nike’s “Choose Your Winter Adventure”: Nike launched an interactive infographic allowing users to customize their winter sports gear, driving user engagement and promoting the brand’s winter sports products effectively.
- Google’s “Year in Search”: Google’s annual “Year in Search” interactive infographic highlights the top trending searches of the year, showcasing Google’s search capabilities and reflecting the cultural moments that shaped the year.





